哈囉大家好!我是 2魚,今天是鐵人賽的第五天啦!今天我們要來聊聊一個超級有趣又實用的東西:線稿圖(Wireframe)!沒錯,就是那個看起來像草稿,卻能讓你的網站設計事半功倍的神奇工具!
首先,讓我們來認識一下什麼是線稿圖吧!
線稿圖就像是網頁或 APP 的設計草圖。它用簡單的線條和方框展示頁面的結構、功能佈局和內容層次。簡單來說,就是把我們腦中的想法,用最簡單的方式畫出來啦!
為什麼線稿圖這麼重要呢?讓我們來看看它的神奇之處:
線稿圖有幾個重要的特點:
這次我選擇了 Whimsical 作為主要的線稿圖工具。為什麼選它呢?原因如下:
在實際畫線稿圖的過程中,我整理了幾個小技巧,跟大家分享:
在畫線稿圖的過程中,我遇到了一個有趣的小挑戰。身為一個沒養過鸚鵡的人,我突然發現我對鸚鵡的日常飲食需求一無所知!這可怎麼辦?
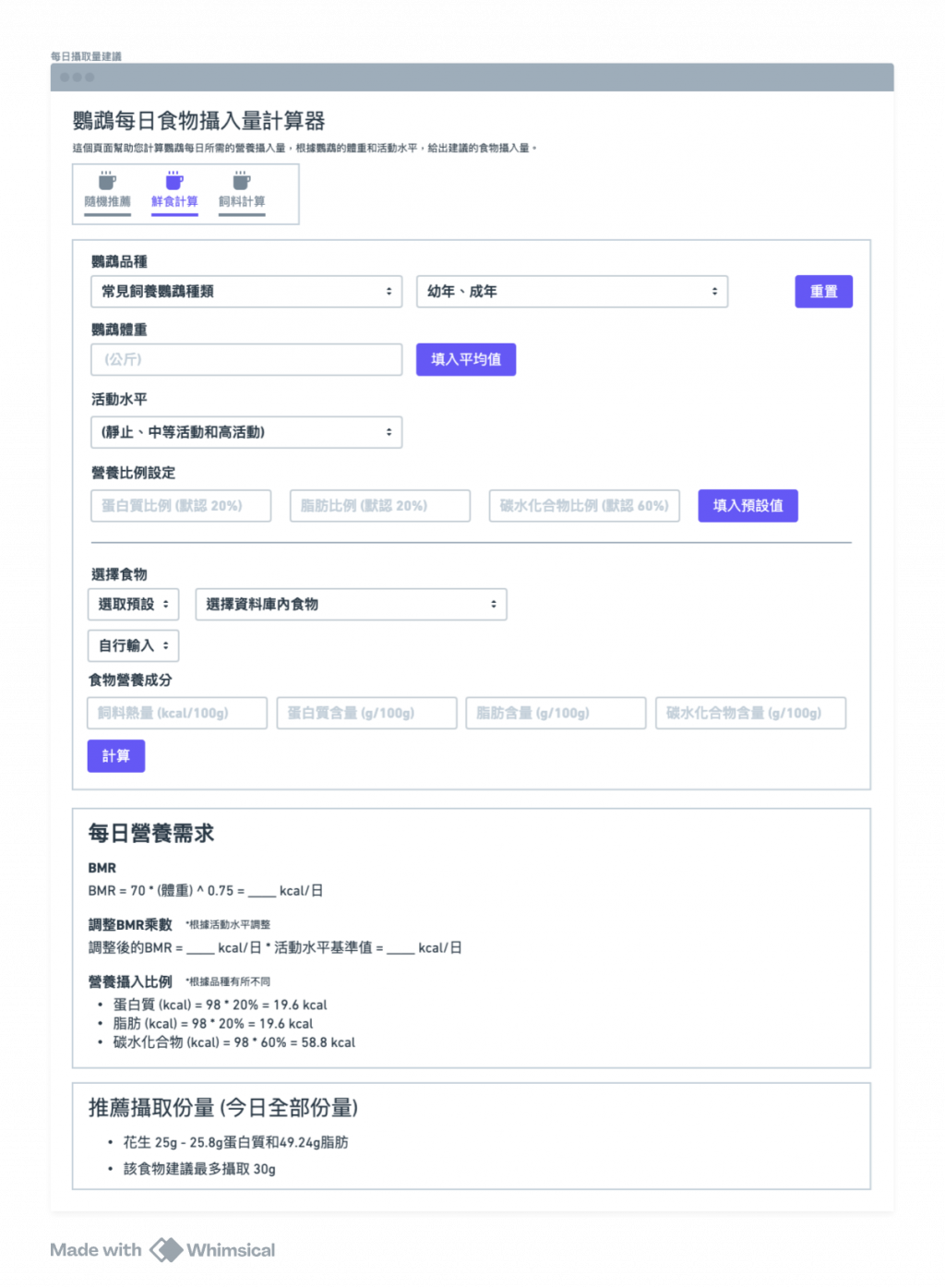
於是我開始了一段驚奇的網路衝浪之旅。在翻閱了無數鸚鵡飼養網站和論壇後,我終於找到了這個寶貴的公式:
$BMR = 70 * (體重) ^ 0.75 = __ kcal/日
看到這個公式時,我真的鬆了一口氣!原來鸚鵡的食量計算也是有科學根據的呀!這次的小插曲不僅解決了我的設計難題,還讓我對鸚鵡的日常生活有了新的認識。
這次經歷讓我意識到,在設計過程中,我們有時候需要學習一些意料之外的知識。即使是看似不相關的資訊,也可能對我們的設計和規劃有意想不到的幫助呢!
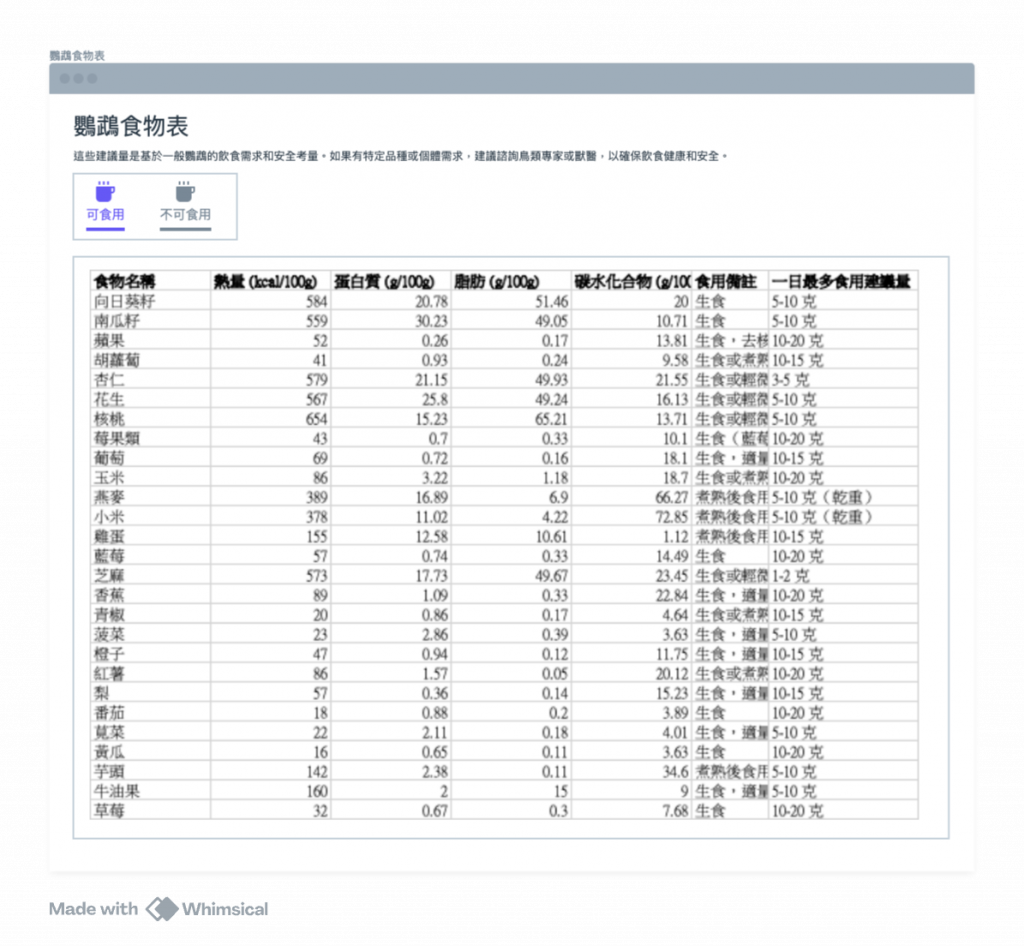
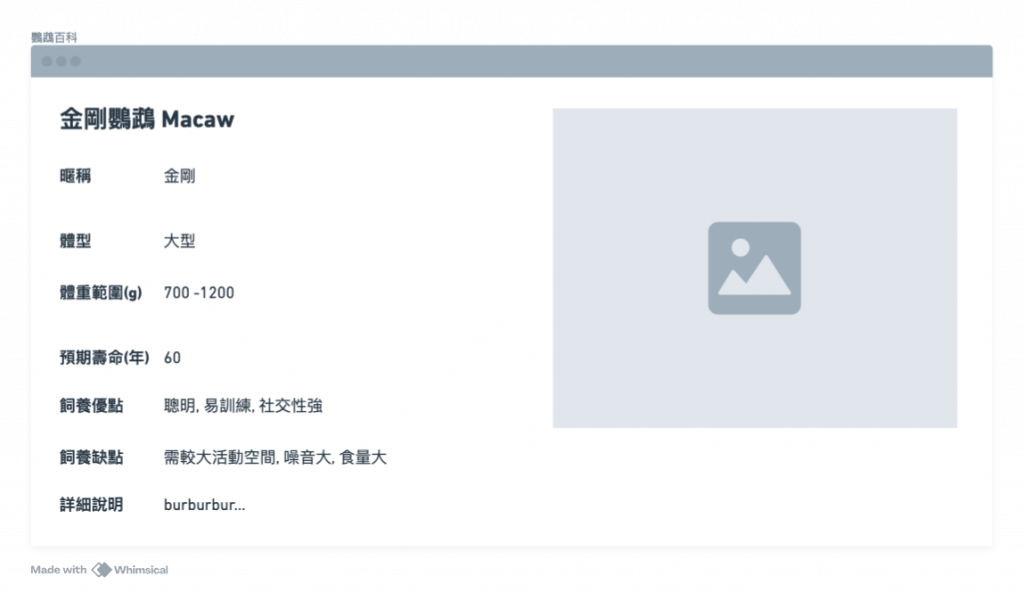
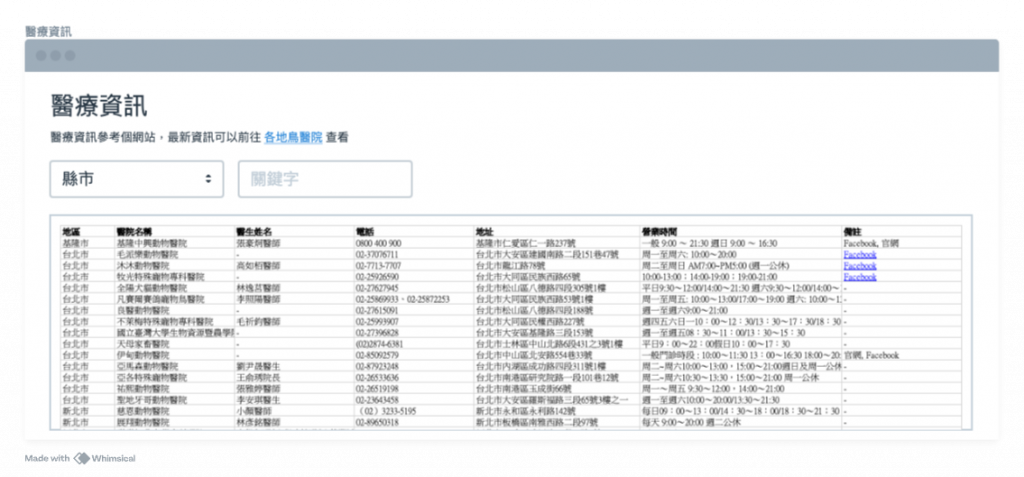
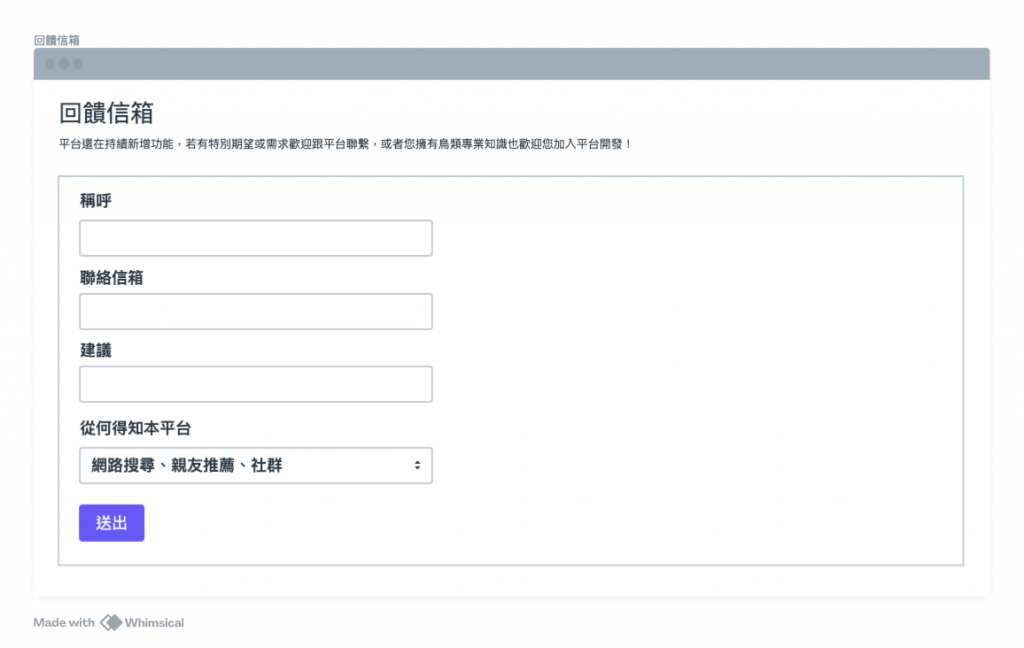
經過一番努力,我終於完成了「鸚鸚食堂」的主要頁面線稿圖。雖然還沒有畫首頁(我打算等確定完整功能後再畫),但其他頁面已經有了大致的樣子。
至於我畫的長什麼樣子,獻醜了 qq






今天我們學習了線稿圖這個超級實用的工具。它幫助我們把腦中模糊的想法變成具體的圖形,為後續的設計和開發鋪平了道路。
通過繪製線稿圖,我不僅更清楚地看到了「鸚鸚食堂」的樣子,還意外學到了鸚鵡的食量計算方法!這再次證明,在開發過程中,我們總是能學到意想不到的新知識。
記住,線稿圖的重點不在於美觀,而在於清晰地表達你的想法。所以不要怕畫得不夠漂亮,重要的是把你的構想表達出來!
好啦,今天的分享就到這裡。如果你對線稿圖有什麼想法,或是有什麼不懂的地方,歡迎在下面留言跟我討論喔!我們明天見~掰掰!
(對了,如果你覺得今天的內容對你有幫助,別忘了給我一個讚喔!這會是我繼續努力的動力呢~)
